<input type="color">
| 目次 |
|---|
|
・<input type="color"> ・colorをサブミットする ・色を変更する |
<input type="color">
HTML5でinputのtype属性にcolorが追加されました。
Chrome25では、見た目はほとんどボタンです。以下、例です。
以下、ソースです。
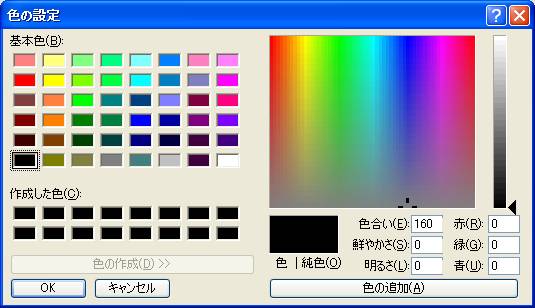
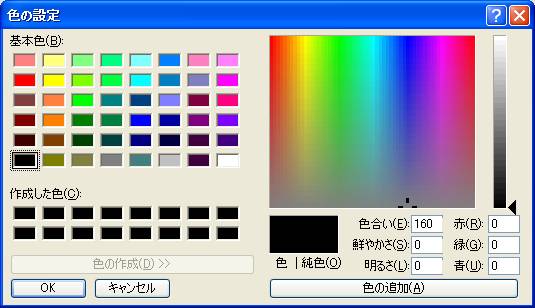
colorフィールドを押下すると以下のカラーピッカーが表示され、色を変更できます。

Chrome25で動作確認済みです。
Chrome25では、見た目はほとんどボタンです。以下、例です。
以下、ソースです。
<input type="color" />
colorフィールドを押下すると以下のカラーピッカーが表示され、色を変更できます。

Chrome25で動作確認済みです。
colorをサブミットする
color属性をサブミットしてみます。
以下、ソースです。
以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="color" name="colorData" /> <input type="submit" /> </form>
色を変更する
色をサブミットすることはあまり内容に思います。
ある箇所を指定してstyle.colorを変更してみます。以下のフィールドの色を変更すると文字色が変更されます。
以下、ソースです。
色の16進表記を表示したい場合は、textContentを使用します。
ここに色が表示されます
ある箇所を指定してstyle.colorを変更してみます。以下のフィールドの色を変更すると文字色が変更されます。
testです
以下、ソースです。
<input type="color" onchange="test1.style.color=this.value;" /> <div id="test1">testです</div>
色の16進表記を表示したい場合は、textContentを使用します。
ここに色が表示されます
<input type="color" onchange="test1.textContent=this.value;" /> <div id="test2">ここに色が表示されます</div>