<input type="date">
| 目次 |
|---|
|
・<input type="date"> ・dateをサブミットする ・max,min属性を指定する |
<input type="date">
HTML5でinputのtype属性にdateが追加されました。
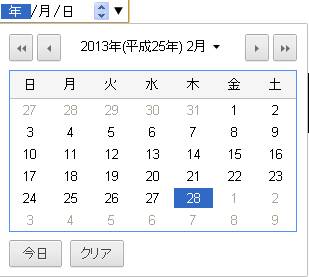
以下、例です。
以下、ソースです。
一番右の▼ボタンを謳歌するとカレンダーが表示され、デフォルトで当日がフォーカスされています。

Chrome25で動作確認済みです。
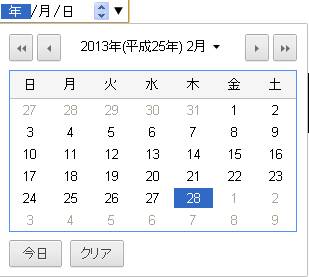
以下、例です。
以下、ソースです。
<input type="date" />
一番右の▼ボタンを謳歌するとカレンダーが表示され、デフォルトで当日がフォーカスされています。

Chrome25で動作確認済みです。
dateをサブミットする
date属性をサブミットしてみます。
以下、ソースです。
以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="date" name="dateData" /> <input type="submit" /> </form>
max,min属性を指定する
dateにはmax,min属性を指定することができます。2011/01/01~2015/12/31までを範囲としてみます。
以下、例です。
ボタン操作ではminとmaxの範囲以外は指定できませんが、手入力で範囲外が指定可能です。
サブミットするとエラーが表示されます。

以下、ソースです。
以下、例です。
ボタン操作ではminとmaxの範囲以外は指定できませんが、手入力で範囲外が指定可能です。
サブミットするとエラーが表示されます。

以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="date" name="dateData" min="2011-01-01" max="2015-12-31" /> <input type="submit" /> </form>