<input type="month">
| 目次 |
|---|
|
・<input type="month"> ・monthをサブミットする ・max,min属性を指定する |
<input type="month">
HTML5でinputのtype属性にmonthが追加されました。
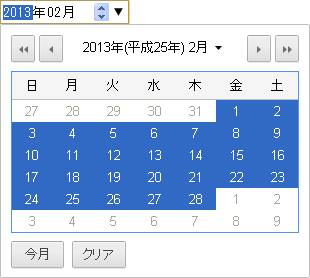
以下、例です。
以下、ソースです。
一番右の▼ボタンを謳歌するとカレンダーが表示され、デフォルトで当月がフォーカスされています。

Chrome25で動作確認済みです。
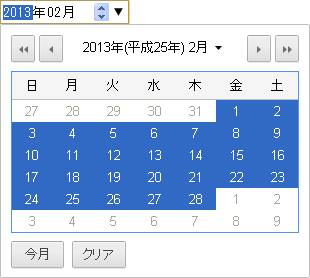
以下、例です。
以下、ソースです。
<input type="month" />
一番右の▼ボタンを謳歌するとカレンダーが表示され、デフォルトで当月がフォーカスされています。

Chrome25で動作確認済みです。
monthをサブミットする
month属性をサブミットしてみます。
以下、ソースです。
以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="month" name="monthData" /> <input type="submit" /> </form>
max,min属性を指定する
monthにはmax,min属性を指定することができます。2011/01~2015/12までを範囲としてみます。
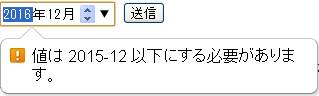
以下、例です。
ボタン操作ではminとmaxの範囲以外は指定できませんが、手入力で範囲外が指定可能です。
サブミットするとエラーが表示されます。

以下、ソースです。
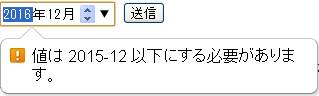
以下、例です。
ボタン操作ではminとmaxの範囲以外は指定できませんが、手入力で範囲外が指定可能です。
サブミットするとエラーが表示されます。

以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="month" name="monthData" min="2011-01" max="2015-12" /> <input type="submit" /> </form>