<input type="number">
| 目次 |
|---|
|
・<input type="number"> ・numberをサブミットする ・step属性を指定する |
<input type="number">
HTML5でinputのtype属性にnumberが追加されました。
以下、例です。
以下、ソースです。
Chrome25で動作確認済みです。
以下、例です。
以下、ソースです。
<input type="number" />
Chrome25で動作確認済みです。
numberをサブミットする
number属性をサブミットしてみます。numberにもmax属性とmin属性が指定できます。
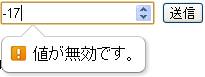
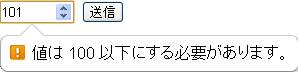
直接入力することができるので、範囲以上を入力するとエラーが表示されます。以下、Chrome25でのエラー画面です。

以下、ソースです。
直接入力することができるので、範囲以上を入力するとエラーが表示されます。以下、Chrome25でのエラー画面です。

以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="number" name="numberData" /> <input type="submit" /> </form>
step属性を指定する
numberは上下ボタンを押すと1ずつあがります。これをstep属性を指定して上がる幅を指定できます。
以下、step=3にした例です。
以下、ソースです。
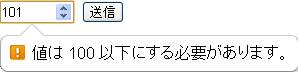
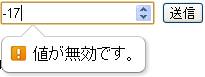
step=3にすると、3の倍数以外を手入力した場合エラーとなります。以下、Chrome25でのエラー画面です。

以下、step=3にした例です。
以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="number" name="nameData" step="3" /> <input type="submit" /> </form>
step=3にすると、3の倍数以外を手入力した場合エラーとなります。以下、Chrome25でのエラー画面です。