<input type="time">
| 目次 |
|---|
|
・<input type="time"> ・timeをサブミットする ・max,min属性を指定する |
<input type="time">
HTML5でinputのtype属性にtimeが追加されました。
以下、例です。
以下、ソースです。
Chrome25で動作確認済みです。
以下、例です。
以下、ソースです。
<input type="time" />
Chrome25で動作確認済みです。
timeをサブミットする
time属性をサブミットしてみます。
以下、ソースです。
以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="time" name="timeData" /> <input type="submit" /> </form>
max,min属性を指定する
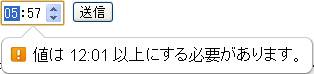
timeにはmax,min属性を指定することができます。12:01~15:55までを範囲としてみます。
以下、例です。
ボタン操作ではminとmaxの範囲以外は指定できませんが、手入力で範囲外が指定可能です。
サブミットするとエラーが表示されます。

以下、ソースです。
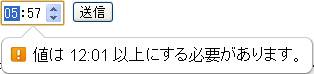
以下、例です。
ボタン操作ではminとmaxの範囲以外は指定できませんが、手入力で範囲外が指定可能です。
サブミットするとエラーが表示されます。

以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="time" name="timeData" min="12:01" max="15:59" /> <input type="submit" /> </form>