<input type="week">
| 目次 |
|---|
|
・<input type="week"> ・weekをサブミットする ・max,min属性を指定する |
<input type="week">
HTML5でinputのtype属性にweekが追加されました。
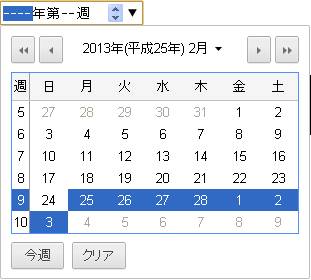
以下、例です。
以下、ソースです。
一番右の▼ボタンを謳歌するとカレンダーが表示され、デフォルトで当月がフォーカスされています。

Chrome25で動作確認済みです。
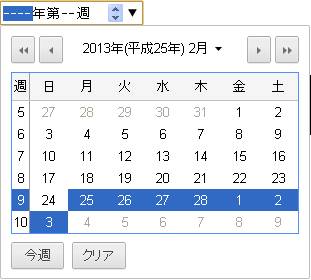
以下、例です。
以下、ソースです。
<input type="week" />
一番右の▼ボタンを謳歌するとカレンダーが表示され、デフォルトで当月がフォーカスされています。

Chrome25で動作確認済みです。
weekをサブミットする
week属性をサブミットしてみます。
以下、ソースです。
以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="week" name="weekData" /> <input type="submit" /> </form>
max,min属性を指定する
weekにはmax,min属性を指定することができます。2013-W01~2013-W20までを範囲としてみます。
年の1月からW1と始まり、W2,W3,...と続いていきます。月をまたいでも続いていき、年を越えるとW1からまた始まります。
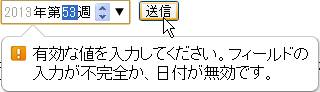
以下、例です。
ボタン操作ではminとmaxの範囲以外は指定できませんが、手入力で範囲外が指定可能です。
サブミットするとエラーが表示されます。

また、min,max属性指定時は、W1の場合、W01と指定するようにします。Chrome25では正しく動作しません。以下、ソースです。
年の1月からW1と始まり、W2,W3,...と続いていきます。月をまたいでも続いていき、年を越えるとW1からまた始まります。
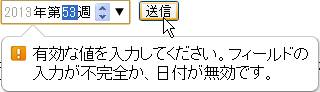
以下、例です。
ボタン操作ではminとmaxの範囲以外は指定できませんが、手入力で範囲外が指定可能です。
サブミットするとエラーが表示されます。

また、min,max属性指定時は、W1の場合、W01と指定するようにします。Chrome25では正しく動作しません。以下、ソースです。
<form action="sample.php" method="POST" target="_blank"> <input type="week" name="weekData" min="2013-W01" max="2013-W20" /> <input type="submit" /> </form>