HTML5とは
| 目次 |
|---|
|
・HTML5とは ・HTML5の概要 ・関連リンク |
HTML5とは
HTML4までは、論文のような文書主体のものを機械での上手く扱うことを主な用途として作られており、必ずしも「アプリケーション」を作るのには適しませんでした。
XHTMLはブログやCMSの普及に伴い広まりましたが、機械での生成には適するものの厳密なXHTMLドキュメントを作成することは難しいものがありました。
そこで、HTML5ではHTML4とXHTML1.0を統合しつつ、多くの変更を加えたHTMLの新しいバージョンです。
XHTMLはブログやCMSの普及に伴い広まりましたが、機械での生成には適するものの厳密なXHTMLドキュメントを作成することは難しいものがありました。
そこで、HTML5ではHTML4とXHTML1.0を統合しつつ、多くの変更を加えたHTMLの新しいバージョンです。
「Webアプリケーション作成者のためにブラウザ間の相互運用性を考慮したHTML規格」
"HTMLの手軽さ"を持ったまま、より豊かな表現やアプリケーションとして機械との親和を目指しています。HTML5の概要
HTML5 は、WHATWGおよびW3Cが HTML4及びXHTMLに代わるHTMLとして策定を進めている HTML 仕様です。
厳密には 文法や要素、属性に関する仕様のみを指します。
一般的には、その他のAPI仕様を含めた「HTML5と関連API」の集合体を総称して「HTML5」と呼ばれます。
下記はその一部です。API仕様が追加されることにより、豊かなデザインを提供したり、より細やかなサービスを提供できるようになります。
詳細については、各APIのページを参照してください。

厳密には 文法や要素、属性に関する仕様のみを指します。
-
HTML/XHTMLの記述方法:
HTML4やXHTMLに比べ、DOCTYPE宣言や文字エンコードの指定方法が簡略化されました。
また、正しくないHTMLの書き方の処理方法が定義されました。
-
利用できる要素や属性:
文書構造を明確化する要素(Sectionなど)や動画や音声を扱う要素(Videoなど)、入力フォームの属性強化(電話番号などの入力タイプの追加など)など多くの要素や属性が追加されました。
その中でもcanvas要素の導入により、HTMLとスタイルシートだけで図形を作ることができるようになりました。
-
HTMLに特化したDOM API:
多くのブラウザで実装されていたJavaScriptの仕様(例えばinnerHTMLなど)が標準仕様として定義されました。
-
HTMLと密接に関連するAPI:
以下のようなAPIが追加されました。
- video と audio 要素とともに使うビデオとオーディオを再生するAPI。
- オフラインWebアプリケーションを可能にするAPI。
- Webアプリケーションを特定のプロトコルやメディアタイプ用に登録することができる API。
- 編集可能属性とコンテンツ編集用のAPI。
- ドラッグ & ドロップ用のAPI。
- Undo履歴のAPI。
一般的には、その他のAPI仕様を含めた「HTML5と関連API」の集合体を総称して「HTML5」と呼ばれます。
下記はその一部です。API仕様が追加されることにより、豊かなデザインを提供したり、より細やかなサービスを提供できるようになります。
詳細については、各APIのページを参照してください。
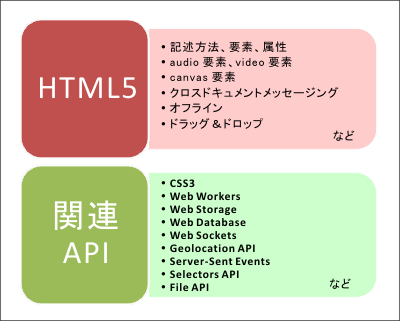
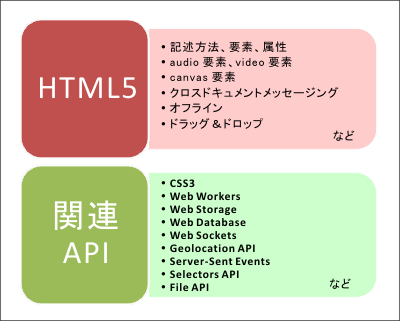
広義のHTML5の仕様
-
CSS3:
多彩な表現を可能にするスタイルシートの仕様。 -
Web Workers:
バックグラウンドで動作するJavaScriptスレッドを実現するための仕様。 -
Web Storage:
任意のJavaScriptオブジェクトを保存できるkey-value型ストレージの仕様。 -
Web Database:
クライアントサイドでリレーショナルデータベースを利用するためのインターフェースの仕様。 -
Web Sockets:
クライアントとサーバ間で完全な双方向通信を実現させるための仕様。 -
Geolocation API:
ブラウザ上からJavaScriptで現在の位置情報を取得するための仕様 -
Server-Sent Events:
HTTP上で疑似サーバプッシュを行う場合のデータ形式とクライアントAPIの仕様。 -
Selectors API:
CSSセレクタを指定して要素ノードを取得するための仕様。 -
File API:
ローカルファイルの内容を読み込むことができるようにするための仕様。
など
この他にも多くの仕様が追加されている途上です。
図 1. 広義のHTML5
関連リンク