HTML5のコンテンツモデル
| 目次 |
|---|
|
・コンテンツモデルとは ・フロー・コンテンツ ・セクショニング・コンテンツ ・ヘッディング・コンテンツ ・フレージング・コンテンツ ・エンベッディッド・コンテンツ ・メタデータ・コンテンツ ・インタラクティブ・コンテンツ ・トランスペアレント・コンテンツ・モデル ・脚注 |
コンテンツモデルとは
「コンテンツモデル」とは、W3C HTML5 の「3.2.5 コンテンツ・モデル (Content models)」(*1)にて定義された 新しい概念です。各要素(開始タグ~終了タグ)の中に含まれる内容(の種類)とその振る舞いを定めている概念と考えられます。
(独特の解釈となります)
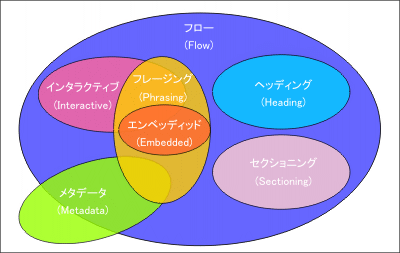
コンテンツ(内容)の種類(カテゴリ)は以下のように分類されます。
要素は、その要素の属する種類(カテゴリ)のコンテンツ(内容)しか 囲めません。(入れ子にできません。)

図 1. コンテンツ(内容)の種類(カテゴリ)
-
フロー・コンテンツ (Flow content):
ドキュメントやアプリケーションの本体に使われるほとんどの要素はフロー・コンテンツに分類されます。
-
セクショニング・コンテンツ (Sectioning content):
見出しやフッターの範囲を定義するコンテンツです。
-
ヘッディング・コンテンツ (Heading content):
セクションのヘッダーを定義します
-
フレージング・コンテンツ (Phrasing content):
ドキュメントのテキストのことです。
-
エンベッディッド・コンテンツ (Embedded content):
ドキュメントに他のリソースを組み込むコンテンツ(及びそれに付随するもの)のことです。
-
メタデータ・コンテンツ (Metadata content):
コンテンツの表示や動作を定義したり、他のドキュメントとの関連性、その他のドキュメントの情報を定義するものです。
-
インタラクティブ・コンテンツ (Interactive content):
ユーザーの対話に特化したコンテンツのことです。
フロー・コンテンツ
- 概要
- ドキュメントやアプリケーションの本体に使われるほとんどの要素はフロー・コンテンツに分類されます。
- 要素
セクショニング・コンテンツ
- 概要
- 見出しやフッターの範囲を定義するコンテンツです。
-
※html5の新要素です。
文書構造の明確化参照 - 要素
ヘッディング・コンテンツ
- 概要
- セクションのヘッダーを定義します
-
※見出し要素がこのコンテンツに属します。
文書構造の明確化参照 - 要素
フレージング・コンテンツ
- 概要
- ドキュメントのテキスト(つまり中身)のことです。
- とくに、段落内に含まれる要素が多く含まれます。
- 要素
エンベッディッド・コンテンツ
- 概要
- ドキュメントに他のリソースを組み込むコンテンツ(及びそれに付随するもの)のことです。
- 画像(img)、動画(video)、音声(audio)、図形(canvas、svg)、数式(math)など他のリソースによって表示するものです。
- 要素
メタデータ・コンテンツ
- 概要
- コンテンツの表示や動作を定義したり、他のドキュメントとの関連性、その他のドキュメントの情報を定義するものです。
- 例えば、文字エンコードや外部スタイルシート、外部JavaScriptファイルの指定など
- 主にhead要素内で定義されるものです。(それ以外でも使われます。)
- 要素
インタラクティブ・コンテンツ
- 概要
- ユーザーの対話に特化したコンテンツのことです。
- クリックや、ドラッグなどユーザーの動作(インタラクション)が行われる要素が含まれます。
- イメージマップが設定されたimg要素なども含まれます。
- 要素
トランスペアレント・コンテンツ・モデル
親要素のコンテンツモデルをそのまま適用するもの。
CSSの継承に似ています。
CSSの継承に似ています。
脚注
- 3.2.5 Content models(英語)
A vocabulary and associated APIs for HTML and XHTML 3.2.5 Content models - HTML5からの新要素
HTML5の新要素 参照 - map 要素の子孫だった場合
- scoped 属性が存在している場合
- フレージング・コンテンツのみを含んでいる場合
※pやdivなどを含むと、フレージング・コンテンツではない。 - controls 属性が存在している場合
- usemap 属性が存在している場合
- type 属性が Hidden 状態でない場合
- type 属性が toolbar 状態の場合