初版2014/02/17:最終更新日2014/02/17
jQueryMobileのリスト内を自動改行する
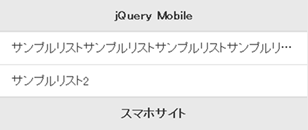
jQuery Mobileを使用してリストをスマホ向けに表示するにはul要素にdata-role="listview"属性を追加します。

リストのDEMOです。
リスト内の文字が長い場合に・・・となるのではなく自動改行したい場合はCSSでstyle="white-space:pre-line;"を指定します。
liタグで指定してもpタグで指定しても自動改行されます。

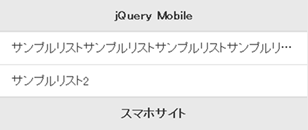
リストのDEMOです。
<div class="content" data-role="content">
<ul data-role="listview">
<li>サンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリスト</li>
<li>サンプルリスト2</li>
</ul>
</div>

リストのDEMOです。
リスト内の文字が長い場合に・・・となるのではなく自動改行したい場合はCSSでstyle="white-space:pre-line;"を指定します。
liタグで指定してもpタグで指定しても自動改行されます。
<div class="content" data-role="content">
<ul data-role="listview">
<li style="white-space:pre-line;">サンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリストサンプルリスト</li>
<li>サンプルリスト2</li>
</ul>
</div>

リストのDEMOです。
Information